
Facebook (Meta) มีการปรับเปลี่ยนในส่วนของผู้ดูแลเพจเยอะมากในช่วงนี้นะคะ ทำให้หลายเมนูที่เคยใช้งานหายไปจากหน้าที่เคยใช้อยู่ รวมไปถึงหน้า Chat Plugin ที่ใช้ Generate Code มาใส่ในเว็บไซต์เพื่อให้แสดง Chat Facebook (Messenger) ซึ่งลิงค์กับเพจ ที่หน้าเว็บไซต์ของเรา
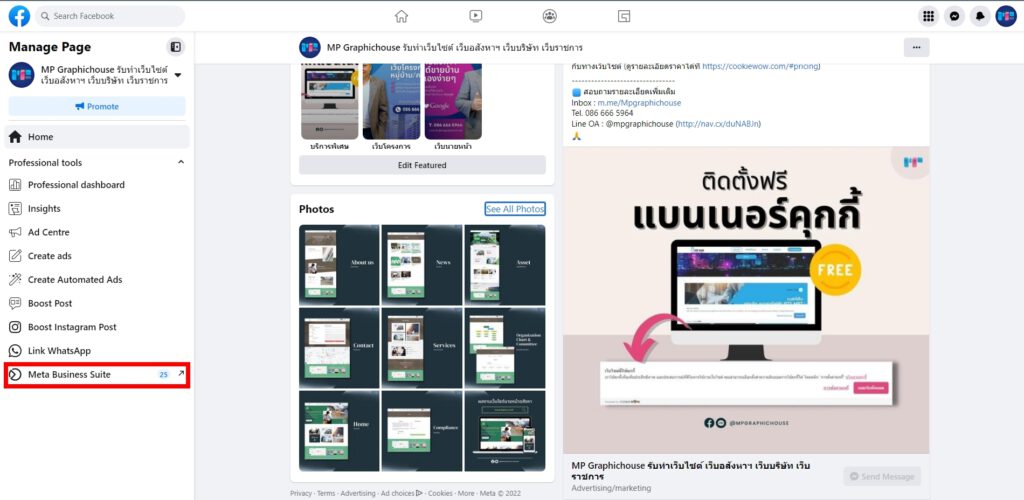
ขั้นตอนการติดตั้งล่าสุด (2022) จะต้องเข้าไปที่หน้า Meta Business Suite ซึ่งเป็นเมนูที่ลิงค์อิสระออกจากส่วนจัดการเพจ (Manage Page) หลังจากที่สลับบัญชีมาใช้เป็นบัญชีเพจ ดังภาพค่ะ

คลิกที่เมนู Meta Business Suite หรือคลิกลิงค์ https://business.facebook.com/ ระบบจะเปิดหน้าเว็บไซต์ใหม่ขึ้นมา
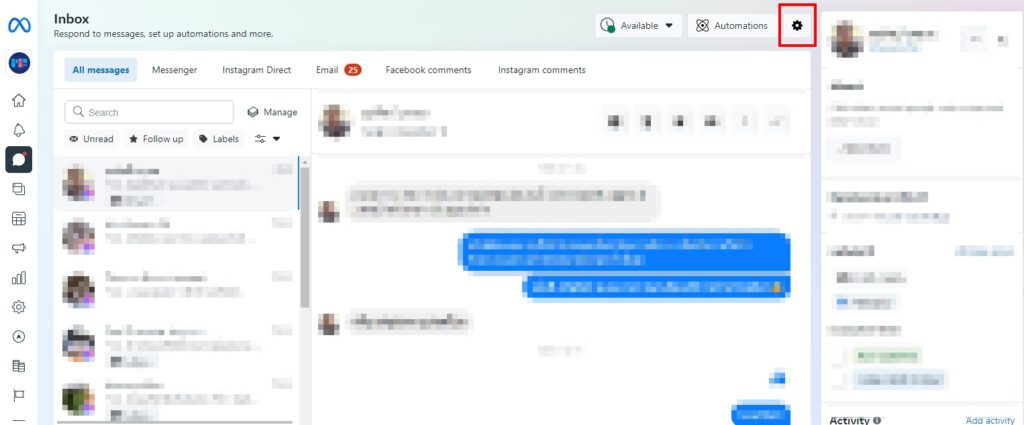
จะพบหน้า Meta Business Suite ดังภาพค่ะ ให้เลือกที่เมนู Inbox และคลิกที่ฟันเฟือง (ปุ่ม Setting) ที่มุมบนขวา

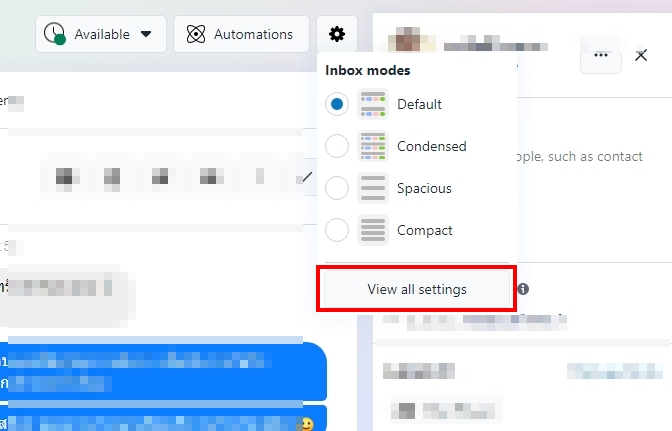
ที่ปุ่ม Setting เมื่อคลิกจะมี Dropdown Menu ลงมาดังภาพ ให้คลิกที่ View all settings ค่ะ (ซ่อนอยู่ลึกมากกก กว่าจะหาเจอก็มึนเหมือนกัน – -”)

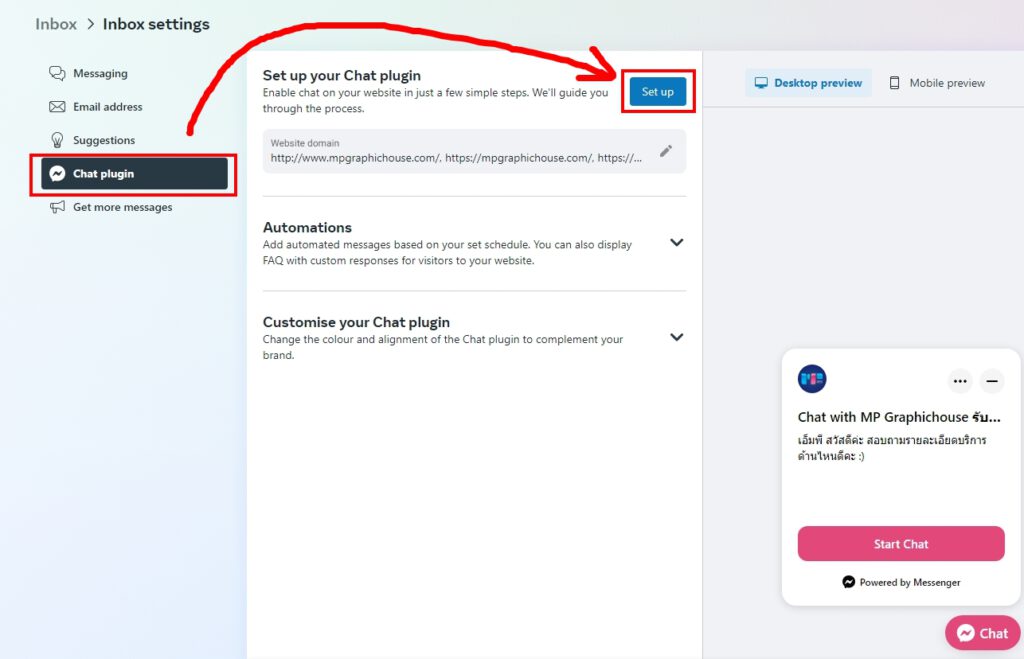
จากนั้นจะพบกับหน้า Inbox setting ดังภาพค่ะ ให้คลิกที่เมนู Chat plugin > Set up

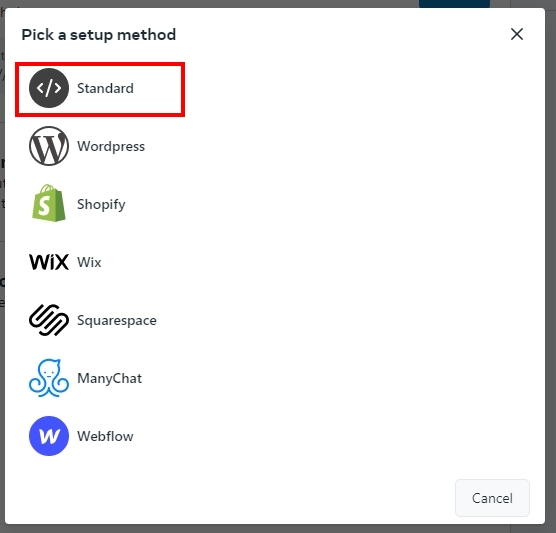
สำหรับการตั้งค่าที่ใช้ได้ทุก Platform ให้เลือกที่ Standard

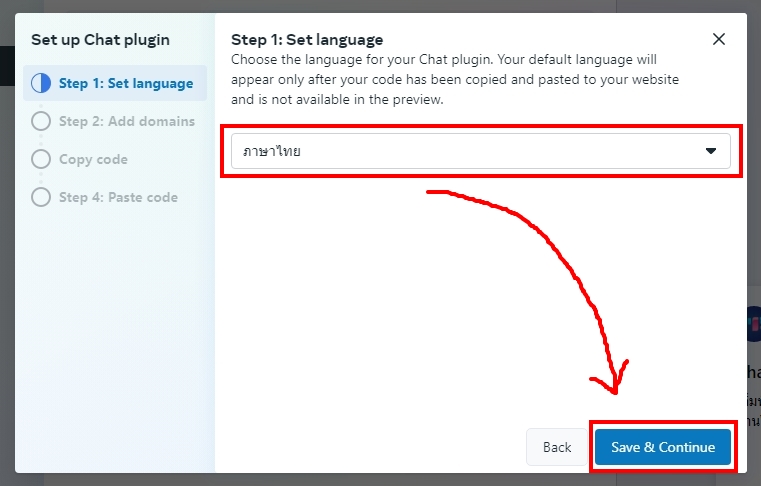
จากนั้นทำตามขั้นตอนการตั้งค่าตามลำดับได้เลยค่ะ Step 1 เลือกภาษา (แนะนำให้เลือกภาษาตามกลุ่มเป้าหมายของเรานะคะ)

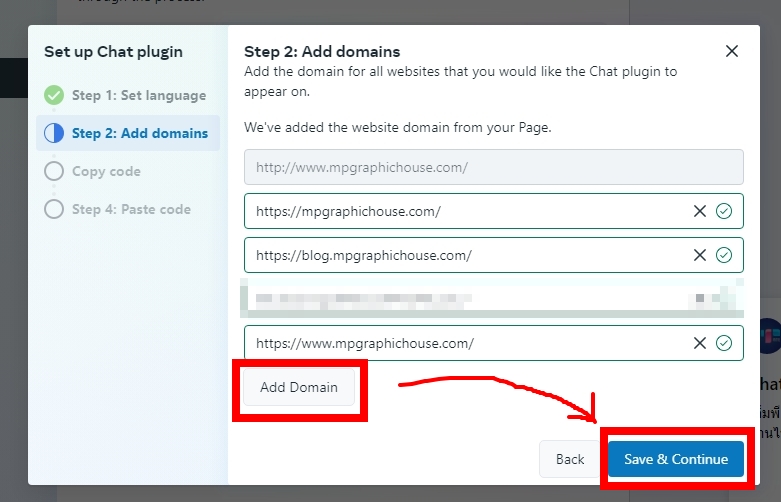
Step 2: Add domains เพิ่มชื่อโดเมนเนมของเราที่อนุญาตให้ Chat plugin แสดงผลได้ โดยใส่ทั้งแบบมี www และไม่มี www รวมถึง subdomain ที่เป็น script ที่ติดตั้งแยกจากเว็บไซต์ด้วย

เท่านี้ก็เสร็จขั้นตอนการ Generate code แล้วค่ะ ไปต่อที่ขั้นตอนการนำ Code ไปใส่เว็บไซต์กัน
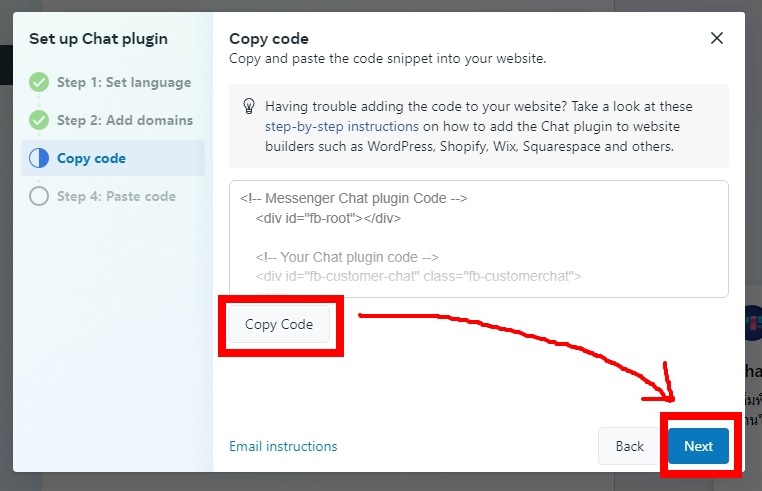
Step 3: Copy code สามารถทำได้ 2 วิธีคือ กดปุ่ม Copy code เพื่อคัดลอก code ทั้งหมด หรือ ส่ง E-mail instructions ส่งขั้นตอนการติดตั้งไปที่ E-mail ที่ต้องการ ซึ่งอาจเป็น E-mail ของคุณเอง หรือ E-mail ของผู้จัดทำเว็บก็ได้ค่ะ

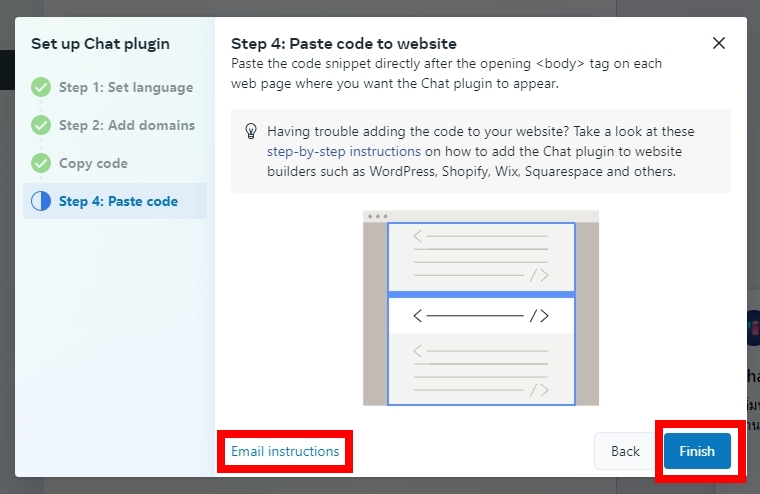
จากนั้น กดปุ่ม Next และปุ่ม Finish เพื่อเสร็จสิ้นขั้นตอนการ Generate code

E-mail ที่ได้รับจะมี Chat Plugin code ของเรา ให้นำ code แนะนำให้ติดตั้งในส่วนของ Template เว็บไซต์ (เพื่อติดตั้งครั้งเดียว และแสดงผลทุกหน้า) โดยใส่ที่หลัง tag เปิด <body>
สอบถามเพิ่มเติมได้ที่
Line OA : @mpgraphichouse (บริษัท)
E-mail : info@mpgraphichouse.com
Facebook Fanpage : Mpgraphichouse



0 Comments